

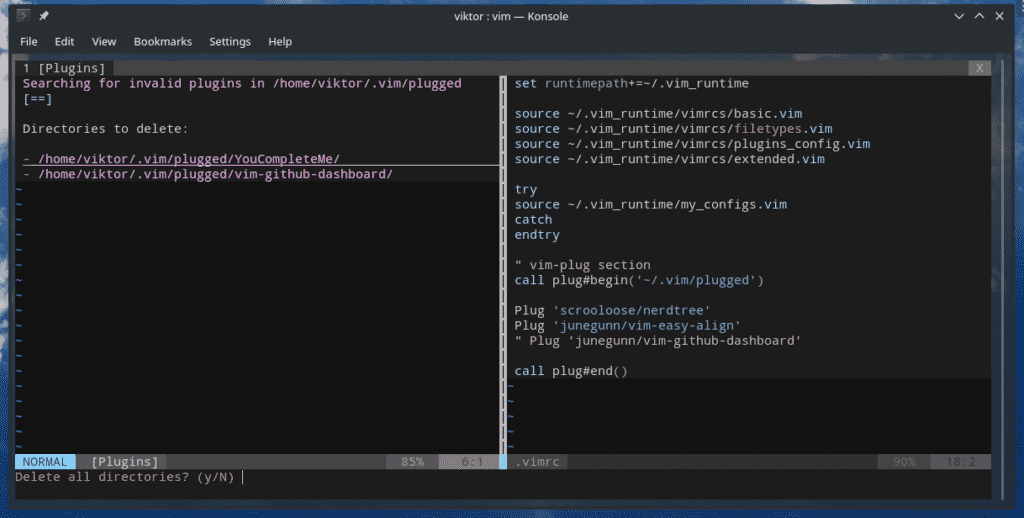
Wouldn’t you know it, using the Conquer of Completion, you can import VSCode snippets!Ĭheck this out to show you how to do that: Get it to work on autosave, check out this article. How nice! Also, incredibly simple to set up. Wouldn’t you know it, but the official prettier team has a vim plugin. This will add icons to stuff like NERDTree. This nice little package will auto close those pesky brackets. This is some of the stuff I used in Visual Studio Code, that I wanted to bring into Vim. Tpope/vim-fugitive Additional plugins that you may want To get that level of git integration, check out this plugin: However, VSCode has an incredibly nice Git Diff split screen. I gotta be honest here, I do most of my git stuff straight in Iterm. However, I find NERDTree is too useful to not use. Vim’s native netrw is alright, and I’ve seen quite a few articles saying you don’t need anything else, like here. VSCode, like most modern text editors, comes with a file explorer. Note: You may see some old articles talking about YouCompleteMe, but as far as I can tell, that isn’t maintained anymore. It's easy to use and well-documented (the most important part). Neoclide/coc.nvim autocompletion for importing a function written in another file in ReactĬoC has its own extension system, that mirrors that of VSCodes. Lucky for us, it’s been ported over to Vim! The auto-completion system (Intellisense) in VSCode is arguably its best feature. Note: You may see Ag(Silver searcher) in a lot of articles, however the Ag related vim plugin is no longer maintained, so it's suggested to use RipGrep. I tried a couple of different ones, but landed on this combination:įuzzy Finder(fzf) + Ripgrep Fuzzy search for "theme"įzf is a really well built/maintained fuzzy search that works in both the command line and vim. There has been a bunch of solutions for file searching over the years, as indicated by the multitude of answers in forums. I like it, and I’ve had no issues with it. I landed on Plug for no particular reason. Junegunn/vim-plug Note: There are a few plugin managers out there.

In order to add plugins, we have to have a mechanism to manage them.
#Vim plugins code#
VS Code Features and their equivalentsĬonvinced? Cool, here’s some tools! Plugin System The real catalyst for wanting to switch to Vim was watching Kyle Mathews (creator of Gatsby.js) using it during a demo.

If you know VIM…you don’t have to worry about that! The real reason I switched to Vim Let’s say, for example, changing an SSH key on Digital Ocean. Probability is high that you’ve ever edited a file on a Linux server, and couldn’t figure out how to exit the file. Wouldn’t it be nice if your code editor and your command line worked in concert? How do you exit Vim? I’m under the impression that the more you expose yourself to things like bash, the better programmer you are going to be.Ĭhances are, you have a pretty sweet command line setup. Part of the journey of learning VIM is exposing yourself to how UNIX works. That’s just the surface of amazing shorthand things you can do with Vim. To delete everything in between two objects (parentheses, quotes, etc), it's as simple as:ĭi' Computer: Delete, inside, single-quotes. The biggest eye-opener for me was this little tidbit: You tell it what you want, and it does it for you. Vim is built around the idea that you are directly communicating with your computer. My favorite quote that describes what it’s like to code in VIM: “Code at the speed of thought” Yeah, okay, maybe that doesn’t sound so bad, but, those 3 minutes could be spent writing a function, or refactoring code, not flailing your hand about like you're Harry Potter! Speed Okay, so maybe 65 isn’t really that fast anymore, but hey, this was 1994! Whether that be to scroll, navigate to a new file, or something similar.Ħ00 (wasted time in ms) x 60 (times per hour) x 5 (hours I am actually coding) = 180,000ms wasted = 3. On average, for sake of argument, I do that once a minute while I’m writing code. It takes 600ms to move my hand from the “home keys” to the mouse.
For the rest of us simple humans, it takes time. And hey, maybe you’re a black belt in mouse movement, and you can move back in forth with a speed invisible to the naked eye. When you are solely using the keyboard, there is going to be an inherent speed boost just from not having to physically move your hands. There are lots of reasons to use Vim, so here’s a few of mine. If you’ve heard about Vim, and want to try it out, I hope this article can provide a bit of familiarity you’d find from VSCode. I’m only writing this because I found a level of productivity in Vim that I haven’t had in any of the editors I used before (Sublime Text, Atom or VSCode). You can use whatever text editor you want. I want to start by saying, this is not an editor-shame article. Hot tips to bring the awesomeness of Visual Studio Code to Vim.


 0 kommentar(er)
0 kommentar(er)
